티스토리 뷰
Chrome 개발자 모드 새로고침 시 변경내용 유지하기
pilot376 2019. 6. 20. 10:42브라우저로 웹 디버깅 시 새로고침을 하면 디버깅 중인 내용이 모두 날아가게 된다. 새로고침으로 확인이 필요한 경우 Break Point를 활용하면 조금 더 용이하게 디버깅을 할 수는 있지만, 아무래도 한계가 있다.
이럴 때 Chrome 브라우저의 Overrides 기능을 사용하면 Local Server에서 작업하는 것 같은 편안함을 느낄 수 있다.
-
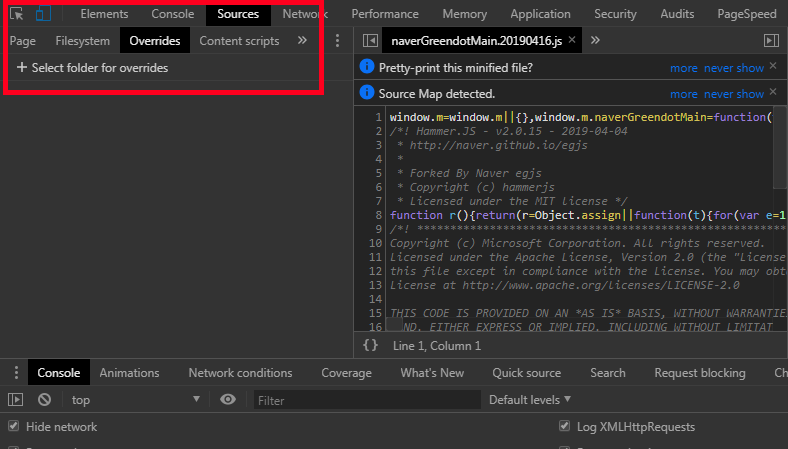
Chrome 개발자 도구 > Sources > Overrides > + Select forder for overrides 클릭

-
개발 소스를 저장할 로컬 경로 선택 > 엑세스 허용

-
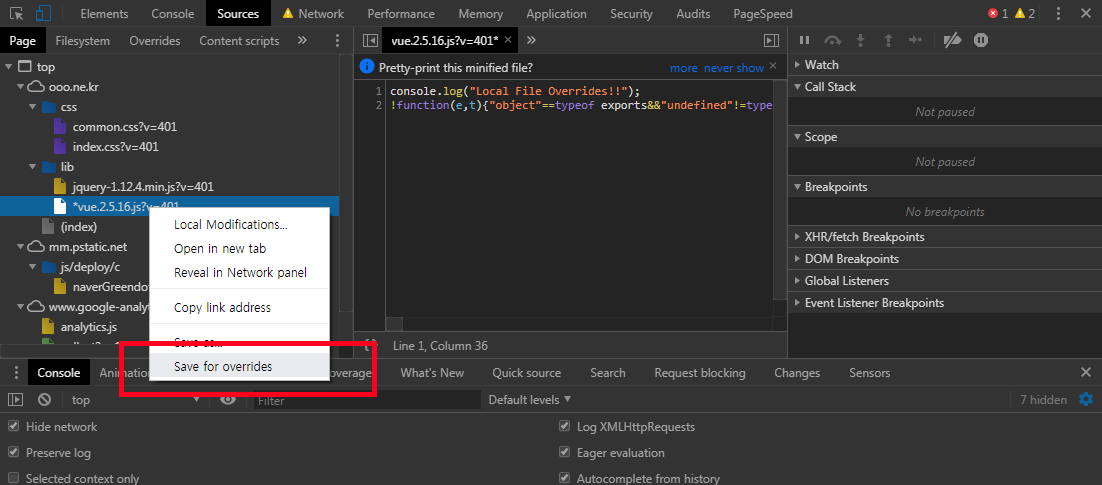
파일 수정 후 Seve for Overrides로 저장

-
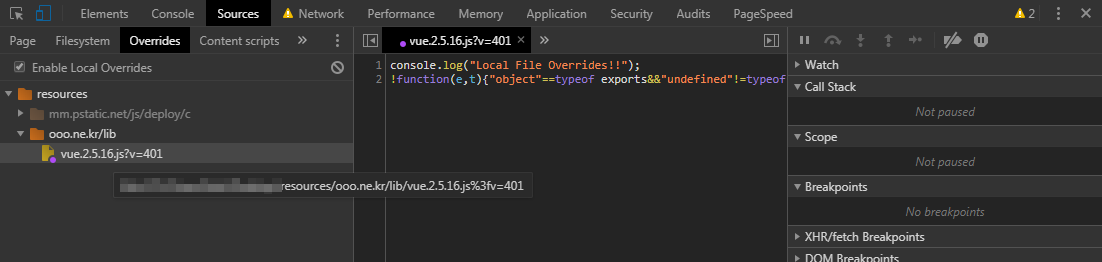
파일을 저장하게 되면 2단계에서 지정한 경로에 파일이 생성된다. 이후 크롬에서는 웹서버에 있는 파일을 바라보지 않고, 로컬 파일을 바라보면서 웹 페이지를 파싱 한다.

-
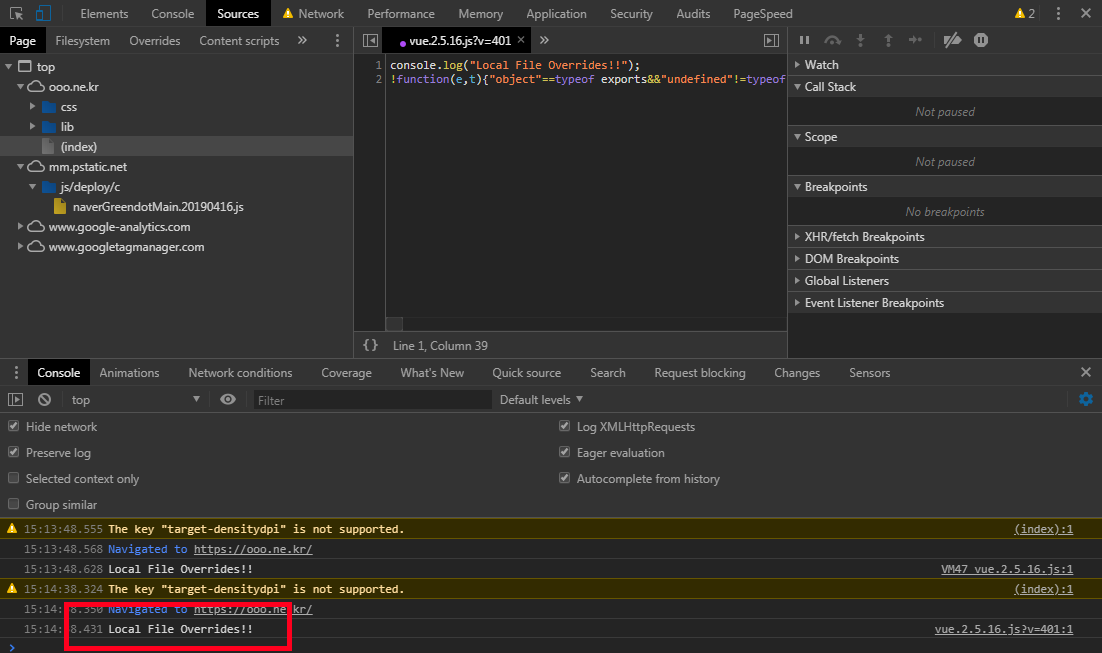
테스트로 작성한 console.log 코드는 새로고침을 해도 날아가지 않고 계속 유지된다.

댓글
글 보관함
최근에 올라온 글
최근에 달린 댓글
TAG
- JavaScript
- Git
- AWS
- jekyll
- dev tools
- axios-mock-adapter
- JSON.stringify
- BASE64
- ubuntu
- Android
- 파이어폭스
- 유닛테스트
- 풋볼매니저 터치 2018
- 앱링크
- css
- nginx
- TDD
- 렌더링 이슈
- javascipt
- html
- chrome
- vue.js
- JSONPlaceholder
- Total
- Today
- Yesterday
