티스토리 뷰
Vue.js + Mocha + Chai 유닛 테스트 & 커버리지 환경 구성하기
pilot376 2020. 7. 10. 15:431) vue 프로젝트 생성
vue create [프로젝트 이름] 명령어로 프로젝트를 생성한다.
vue create vue-test
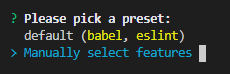
Manually select features를 선택하고 엔터를 누른다. (상/하 키보드로 이동)

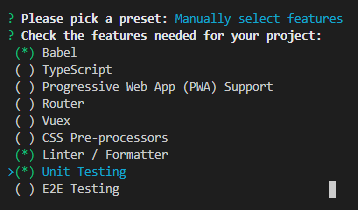
Unit Testing을 선택한다. (상/하 키보드로 이동, 스페이스로 선택)
그 외 필요한 기능을 선택하고 엔터를 누른다.

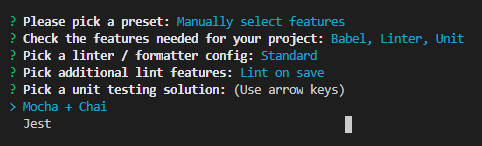
테스트 솔루션을 선택한다.
Mocha + Chai, Jest 중 하나를 선택할 수 있다. Mocha + Chai를 선택한다.

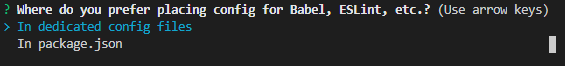
config 위치를 선택한다. 개별 config.js를 사용하려면 In dedicated config files를 선택한다.

프로젝트 생성 후 폴더 구조를 확인해보면
tests/unit 폴더가 만들어져 있고, example.spec.js 샘플 테스트 파일이 생성되어 있는 것을 볼 수 있다.
2) 테스트 실행하기
package.json 파일을 열어보면 유닛테스트 실행 scripts (test:unit)가 미리 정의되어 있다.
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"test:unit": "vue-cli-service test:unit",
"lint": "vue-cli-service lint"
}
프로젝트 root 경로에서 npm run test:unit 명령어 실행한다. 그러면 example.spec.js 파일에 작성된 테스트 코드를 실행하여 HelloWorld.vue 파일을 검사한다.
npm run test:unitMOCHA Testing...
HelloWorld.vue
√ renders props.msg when passed
1 passing (25ms)
MOCHA Tests completed successfully3) 코드 커버리지 확인하기
vue 파일이 많아지고 각 파일의 코드가 길어지면 어느 부분까지 테스트를 했는지 알기 힘들다. 코드 커버리지를 확인하여 현재 테스트 된 범위를 확인할 수 있다.
코드 커버리지 확인을 위해 babel-plugin-istanbul, nyc 플러그인이 필요하다. 각 플러그인을 설치한다.
npm install --save-dev babel-plugin-istanbul
npm install --save-dev nyc
다음으로 babel.config.js 파일에 istanbul 플러그인을 추가한다.
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
"istanbul"
]
}
package.json 파일에 커버리지 실행 scripts (test:report)를 추가한다.
"test:report": "nyc --reporter=lcov --reporter=text npm run test:unit"
이제 npm run test:report 명령어를 실행하면 커버리지를 확인할 수 있다.
npm run test:report
명령어를 실행하면 터미널에서 결과를 출력해준다.
또한 검사 완료 시 .nyc_output, coverage 폴더가 생성되는데 coverage > lcov-report > index.html 파일을 브라우저에서 열어 웹으로 커버리지 결과를 확인할 수 있다.
그런데 조금 이상하다.....
example.spec.js 파일의 테스트 대상은 HelloWorld.vue 파일인데, 이 파일은 결과 리포팅에 빠져있다. 이제 설정을 조금 바꿔보자.
4) config 설정
nyc.config.js 파일을 생성하고 대상 확장자를 추가하자.
module.exports = {
extension: [
'.js',
'.vue'
]
}
vue.config.js 파일을 생성하고 devtool을 추가한다. 'eval' 값은 테스트에서만 사용해야 한다. 실제 프로젝트에서는 빌드 환경에 따라 값을 바꾸도록 하자. (https://webpack.js.org/configuration/devtool/)
const CONFIG = {
configureWebpack: {
devtool: 'eval'
}
}
module.exports = CONFIG
다시 커버리지 명령어를 실행한다.
npm run test:report
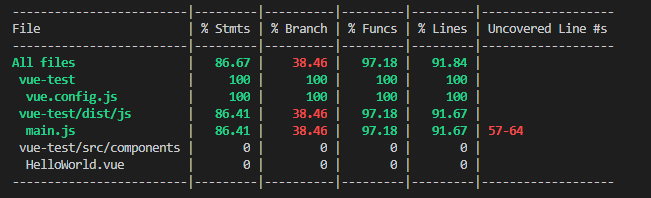
드디어 HelloWorld.vue 파일이 감지되었다. (그 외 불필요해 보이는 파일들은 nyc.config.js 옵션을 설정해서 제거하도록 하자.)

그런데 결과가 0 퍼센트로 나온다.
HelloWorld.vue 파일 내 단 하나의 실행 함수(메소드, 라이프사이클 등)도 없기 때문인 것 같다. 코드를 조금 추가해보자.
5) 테스트 코드 추가
HelloWorld.vue 파일에 커버리지 테스트를 진행할 getDataType 메소드를 추가한다.
export default {
name: 'HelloWorld',
props: {
msg: String
},
methods: {
getDataType (data) {
return typeof data
}
}
}
example.spec.js 파일 코드 구조를 변경하고 테스트 코드를 추가한다.
describe('HelloWorld.vue', () => {
const msg = 'new message'
const wrapper = shallowMount(HelloWorld, {
propsData: { msg }
})
it('renders props.msg when passedss', () => {
expect(wrapper.text()).to.include(msg)
})
it('data type check', () => {
expect(wrapper.vm.getDataType(123)).to.equal('number')
expect(wrapper.vm.getDataType('123')).to.equal('string')
})
})
더 많은 테스트 코드 작성 방법은 https://www.chaijs.com/api/ 에서 확인할 수 있다.
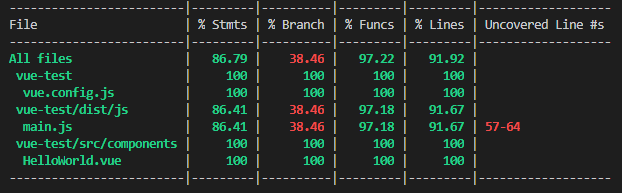
다시 명령어를 실행하면 커버리지 퍼센트가 올라간 것을 확인할 수 있다.
coverage > lcov-report > index.html 파일에서도 동일하게 확인할 수 있다.

6) 폴더 구조 변경
서비스 개발 및 운영 시 규모가 커지게 되면 테스트 파일을 찾는데 어려움이 있다. 더 효율적인 관리를 위해 .vue 파일과 .spec.js 파일의 이름과 폴더 구조를 같게 유지한다.
example.spec.js 파일의 이름을 HelloWorld.spec.js으로 바꾸고
tests/unit 하위에 components 폴더를 생성하여 파일을 이동시킨다.
완성된 구도는 아래와 같다.
- vue 파일 : src/components/HelloWorld.vue
- test 파일 : tests/unit/components/HelloWorld.spec.js
위 설정은 유닛테스트 및 커버리지 확인을 위한 최소한의 내용만을 다루고 있다. 프로젝트 규모 및 프로세스에 따라 더 많은 설정들이 필요하다.
- nginx
- jekyll
- JavaScript
- Android
- css
- vue.js
- AWS
- html
- JSON.stringify
- axios-mock-adapter
- 유닛테스트
- BASE64
- JSONPlaceholder
- javascipt
- dev tools
- chrome
- 풋볼매니저 터치 2018
- Git
- ubuntu
- 파이어폭스
- 앱링크
- 렌더링 이슈
- TDD
- Total
- Today
- Yesterday
